
As you might know, HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Important:
You’ll need a recent version of Firefox, Chrome, Safari, Opera or IE to use this Gradient Generator. The resulting CSS gradients are cross-browser – they will work in these browsers and will also fall back to a simpler gradient in older versions of Internet Explorer.
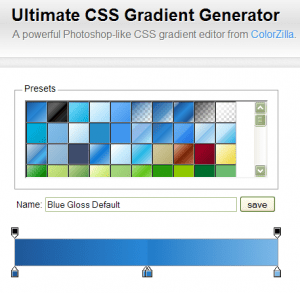
Find the Ultimate CSS Gradient Generator HERE:
http://www.colorzilla.com/gradient-editor/
Links to CSS gradients documentation: in Firefox, Safari and Chrome (Webkit)
How does it work?
The main gradient control allows you to:
- » Adjust the gradient stop position by dragging the stop marker
- » Adjust the stop color by double clicking on the stop marker
- » Delete a stop by draggin the stop marker up or down
- » Add a new stop by clicking anywhere in between the existing stop markers
You can use the ‘Stops’ panel to conrol the color and the position of the currently selected stop more precisely.
The ‘Preview’ panel allows previewing the current gradient as a vertical or horizontal one, and also allows quickly previewing how the Internet Explorer fallback gradient will look in IE.
Finally, the ‘CSS’ panel always has the CSS for the current gradient for easy copying and pasting into your stylesheet. You can also use this panel to import an existing gradient CSS into the tool.
Bottom line?
It’s a really useful tool for anyone doing design that helps make the job go just that much faster – and we all know how valuable time is!